-


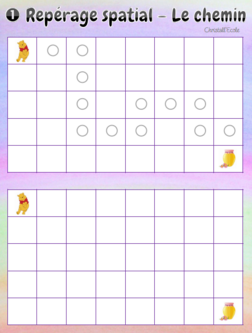
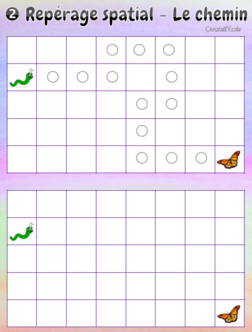
Et voilà un nouvel atelier autonome à proposer à des élèves de maternelle (plutôt GS). Il s'agit d'un jeu où ils doivent reproduire un chemin identique à celui du modèle (repérage spatial).
Tout est expliqué dans le fichier.

A vous, maintenant !
 3 commentaires
3 commentaires
-
Et hop ! La to do list de Val10 m'a donné des idées !
 Du coup, je publie la mienne, en espérant pouvoir tout rayer !
Du coup, je publie la mienne, en espérant pouvoir tout rayer !Je pense que c'est réalisable. A moi de trouver le bon moment à chaque fois !

Qu'en pensez-vous ?
 27 commentaires
27 commentaires
-
Je vous souhaite à toutes et à tous un très...
J'espère que vous passez un bon moment.
A très vite...

 9 commentaires
9 commentaires
-
Sur mon blog, comme je commençais à me lasser des menus et des images rectangulaires, j'ai cherché des codes qui me permettraient d'arrondir et d'adoucir les angles.

La bonne nouvelle, c'est qu'on n'a pas besoin d'avoir activé le javascript pour y parvenir !
Il suffit d'aller dans "Apparence", "Modifier le thème" et "Ajouter du CSS".
Si vous êtes intéressé(e), voici mes codes :
1 - Pour arrondir les modules titres des menus
#menu1 .module_menu_titre{
-webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;}
#menu2 .module_menu_titre{
-webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;}
2 - Pour arrondir les modules titres des articles
.module_titre{ -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;}
3 - Pour arrondir la bande du header
div#header {
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
}4 - Pour arrondir toutes les images du blog
.module_contenu img { border-radius:30px 30px 30px 30px;}
.module_menu_contenu img {border-radius:30px 30px 30px 30px;}BONUS : Voici le code pour mettre un halo coloré autour des images lorsque l'on passe le curseur dessus (comme c'est le cas en haut de l'article). A vous de déterminer la couleur que vous préférez à l'aide du code correspondant, à trouver ici.
#content img:hover{ opacity: 1; -webkit-box-shadow: 0px 0px 15px Code Couleur;
box-shadow: 0px 0px 50px Code Couleur;
}
.module_contenu img:hover {opacity: 2; -webkit-transition: 500ms; border-radius: 25px 25px 25px 25px;
}
.module_menu_contenu img:hover{
opacity: 1;
-webkit-box-shadow: 0px 0px 15px Code couleur;
box-shadow: 0px 0px 50px Code couleur;
}
.module_menu_contenu img { -webkit-border-radius: 30px;
border-radius: 30px;
-webkit-transition: 0.4s linear;
transition: 0.4s linear;
}Et maintenant, à vous de jouer !

 21 commentaires
21 commentaires
-

Si vous en avez assez d'avoir une petite flèche blanche en guise de curseur
 , vous pouvez la modifier au gré de vos envies.
, vous pouvez la modifier au gré de vos envies.Voici la procédure à suivre :
1 - Allez sur le site Totally Free Cursors et choisissez le curseur que vous préférez. Cliquez sur ce curseur et descendez un peu sur la page afin de voir "Universal HTML/CSS code". Copiez le code situé entre "style" et "style".
2 - De retour sur votre blog, allez dans "Apparence", puis "Modifier le thème" et enfin "Ajouter du CSS". Copiez le code. Et hop, le tour est joué !
BONUS
 : voici le code que j'ai utilisé pour obtenir un joli chat de Noël en guise de curseur.
: voici le code que j'ai utilisé pour obtenir un joli chat de Noël en guise de curseur.HTML,BODY{cursor: url("http://downloads.totallyfreecursors.com/cursor_files/santaclaws.ani"),
url("http://downloads.totallyfreecursors.com/thumbnails/santaclaws.gif"), auto;}
NEW Pour créer une pluie d'étoiles sous votre curseur, vous pouvez utiliser le lien que j'ai proposé dans un commentaire. Je le remets ici :
<script type="text/javascript">// <![CDATA[
var macouleur="#F20A6E"
// ]]></script>
<script src="http://ekladata.com/anWiitTC4dg8SbPUXtuLYnmNK8s/pluie.js" type="text/javascript"></script>Afin de personnaliser la couleur de vos étoiles à l'aide d'un code, le site suivant (Code Couleur) est génial ! Il suffit d'entrer le code voulu à la place de la couleur.
 22 commentaires
22 commentaires Suivre le flux RSS des articles
Suivre le flux RSS des articles Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
Le blog d'une enseignante qui vous invite à découvrir, partager, rêver...













